这个问题在站务板块已经好久了一直没人回复,干脆直接在杂谈发一次罢
问题描述:
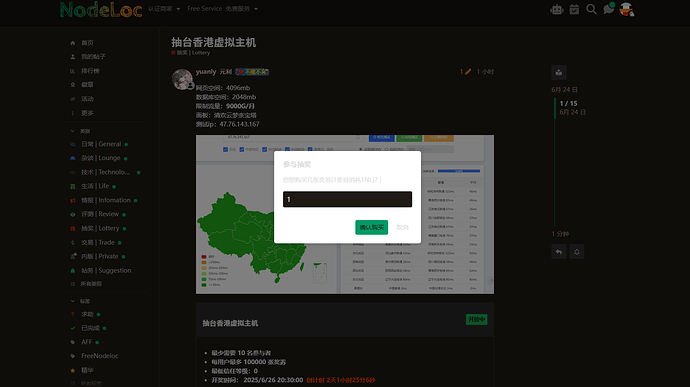
在站点的 深色模式 下,参与抽奖的对话框界面 显示异常。
- 问题现象: 对话框的背景色在深色模式下 未能适配切换,依然保持为白色。
- 冲突现象: 然而,对话框内的文字由于深色模式样式的全局影响,变成了白色。
- 核心问题: 因此,造成了 白色的文字显示在白色的背景上,色差极小,导致文字内容极难阅读或无法辨认(尽管使用
Ctrl+A全选或依靠老用户的操作习惯可以勉强解决)。
如图:
最省事(但有点抽象)的解决方法:
该问题的直接原因在于对话框背景未响应深色模式切换。一个最快捷(但有点大病)的临时解决方案是直接在相关元素的样式中强制固定文字颜色为黑色(#000)。
比如
对包含抽奖文字的 HTML 元素添加 style="color:#000" 属性:
<div class="lottery-ticket-content" data-immersive-translate-walked="***">
<h3 data-immersive-translate-walked="***" style="color:#000">参与抽奖</h3>
<p data-immersive-translate-walked="***" style="color:#000">您想购买几张奖券(1奖券消耗1NL)?</p>
<div class="ticket-input" data-immersive-translate-walked="***">
<input type="number" id="ticket-quantity" min="1" max="100" value="1" data-immersive-translate-walked="***">
</div>
<div class="ticket-actions" data-immersive-translate-walked="***">
<button class="btn btn-primary confirm-btn" data-immersive-translate-walked="***">确认购买</button>
<button class="btn btn-flat cancel-btn" data-immersive-translate-walked="***" style="color:#000">取消</button>
</div>
</div>
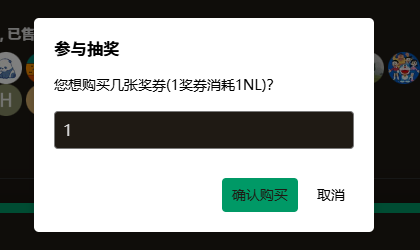
会成这样: