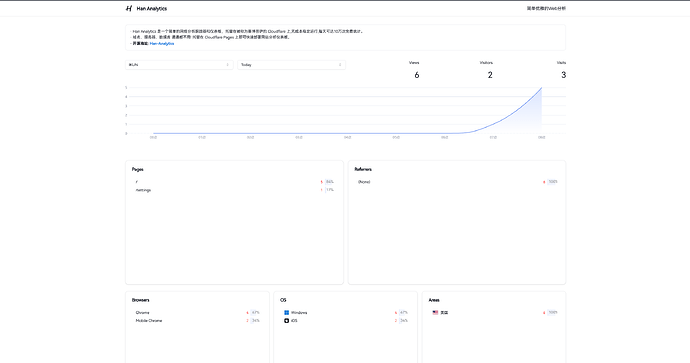
先上效果图
部署
- 登录到 Cloudflare Login,没有的注册一个 Cloudflare SignUp
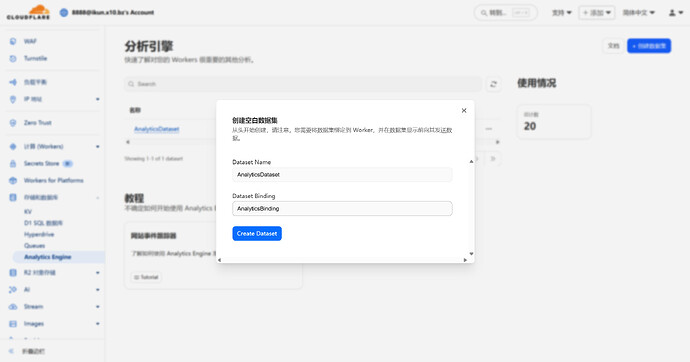
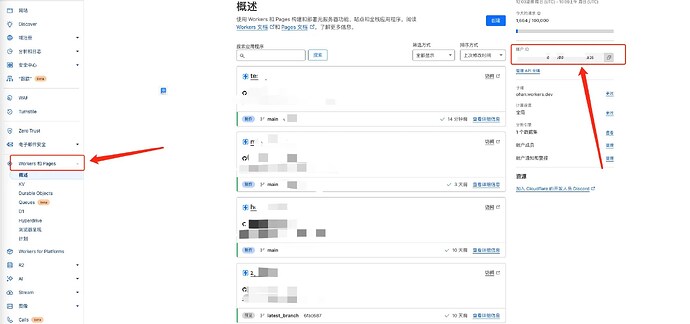
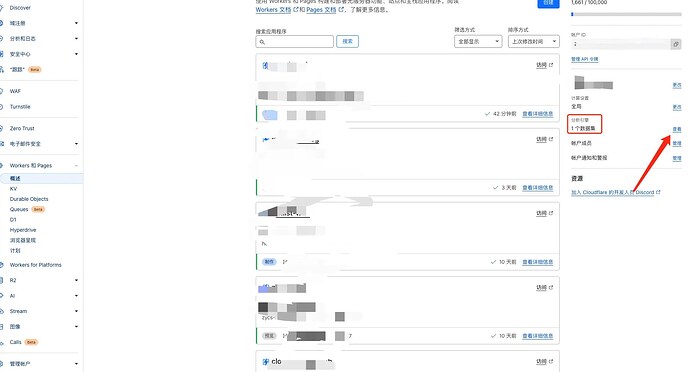
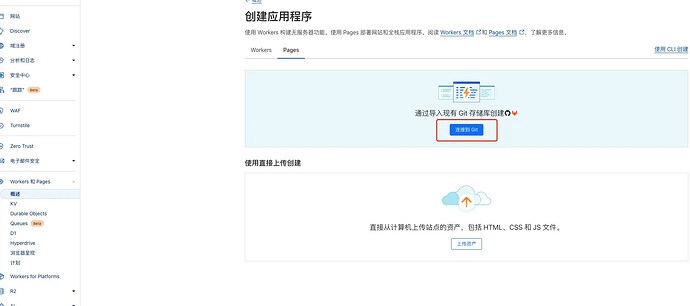
- 点击 Workers 和 Pages 随便创建一个 workers 并开启 分析引擎,然后复制 workers ID 备用。
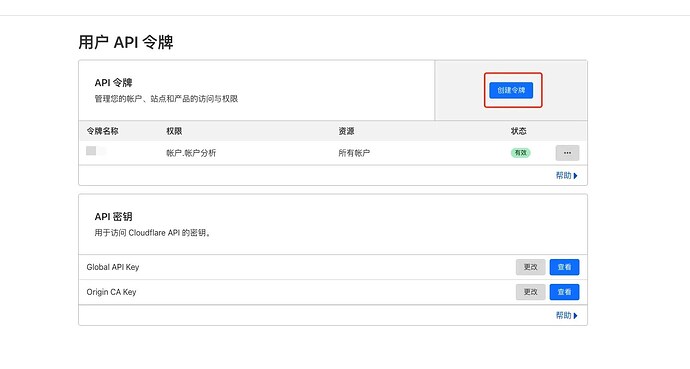
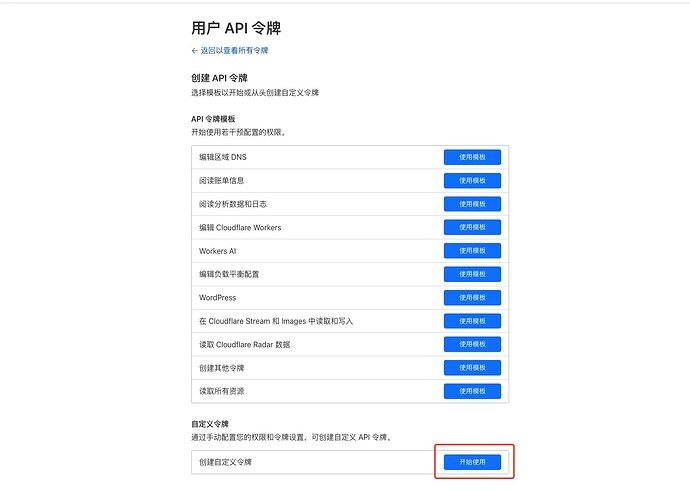
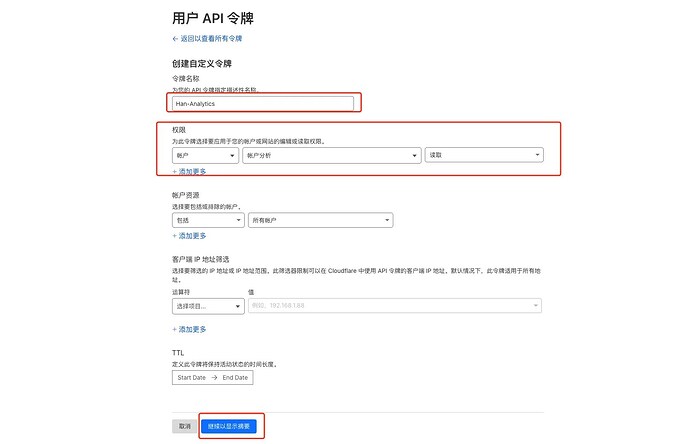
- 创建一个 Cloudflare API token 备用。
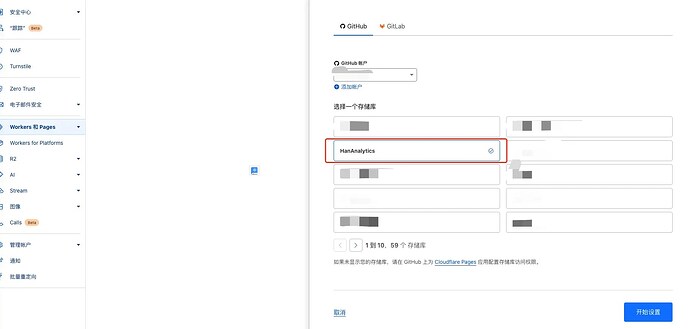
- Fork 项目到自己的 Github 账户备用。
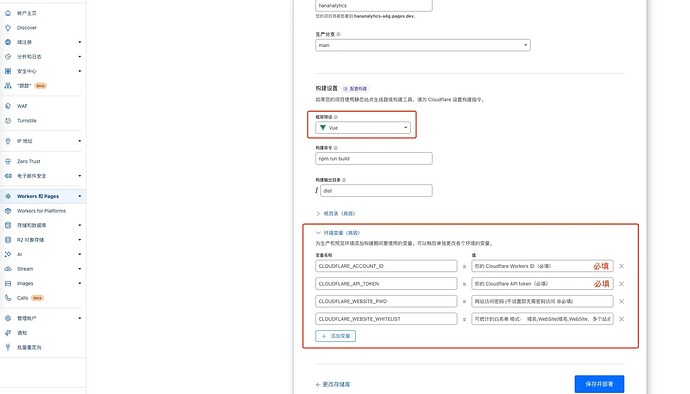
- 登录 Cloudflare 并创建 Pages 项目 ,链接Github仓库,选择刚刚 Fork 的项目,架构选择Vue,填入环境变量(环境变量含义如下),部署即可。
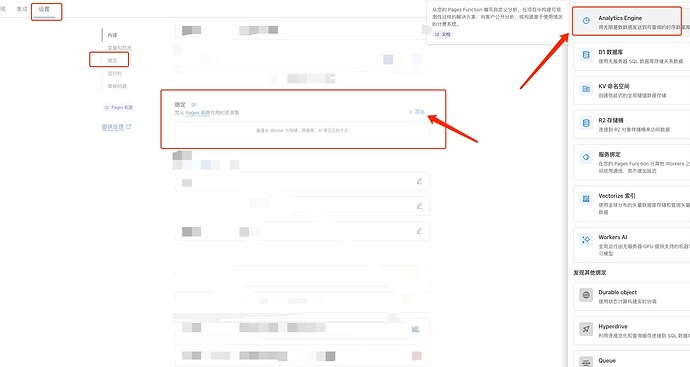
- Cloudflare pages 部署完成后,在项目的
设置中配置绑定,添加Analytics Engine,变量名称填写AnalyticsBinding,数据集填写AnalyticsDataset并保存,重新部署!。 - 重新部署完成后,访问
https://xxxxxx.pages.dev即可访问网站分析仪表板。(注意:首次部署生成的域名可能需要几分钟时间生效,请耐心等待) - 部署成功后,首次打开页面没有数据,请尽快集成到自己的网站并出现有效访问后,再次打开页面即可看到数据!
- 新增
密码访问及网站白名单,开启密码后,输入密码可访问(默认无需密码),网站白名单功能,加白的网站才可计入统计(默认任意网站都可统计)
环境变量说明
# Cloudflare Workers ID
CLOUDFLARE_ACCOUNT_ID = 你的 Cloudflare Workers ID
# 你的 Cloudflare API token
CLOUDFLARE_API_TOKEN = 你的 Cloudflare API token
# 网站访问密码 (不设置即无需密码访问)
CLOUDFLARE_WEBSITE_PWD =
# 可统计的白名单 格式: 域名,WebSite|域名,WebSite,多个站点使用|分隔 例如:api.vvhan.com,Hello-Han-Api|www.vvhan.com,Hello-HanHexoBlog (不设置即允许任何统计)
CLOUDFLARE_WEBSITE_WHITELIST =
绑定
# 变量名
AnalyticsBinding
# 数据集
AnalyticsDataset
集成使用(必须)
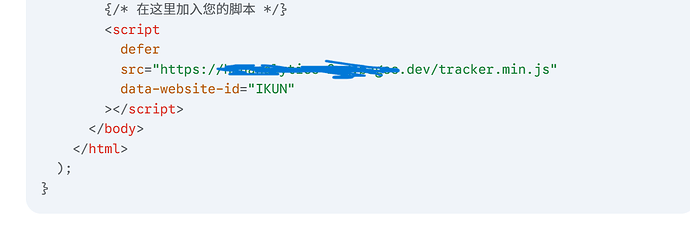
// 在网站底部插入以下代码即可集成网站分析仪表板
<script defer src="https://xxxxxx.pages.dev/tracker.min.js" data-website-id="自定义网站唯一标识"></script>
注意:
1.记得添加分析引擎
2.这个xxxxxx.pages.dev换成自己监控项目地址,自定义网站唯一标识与变量白名单中website一致,一般加到index.html或layout.tsx(取决于项目本身), 添加到 <body> 标签的末尾,就在 </body> 标签的前面。如:
参考:HanAnalytics访问分析Web统计托管于(Cloudflare Pages) | 韩小韩博客
如有侵权,请私信删除